Factor Exposure Calculator
The Factor Exposure Calculator allows financial advisors and individual investors to assess their portfolio's exposure to market factors. Users are able to create and customize up to three portfolios and then compare their results. Basic terms and definitions are available for beginners, while advanced users can modify the criteria that is impacting their portfolio's results. My role in this project was Creative Director, UX/UI designer, and interaction designer.

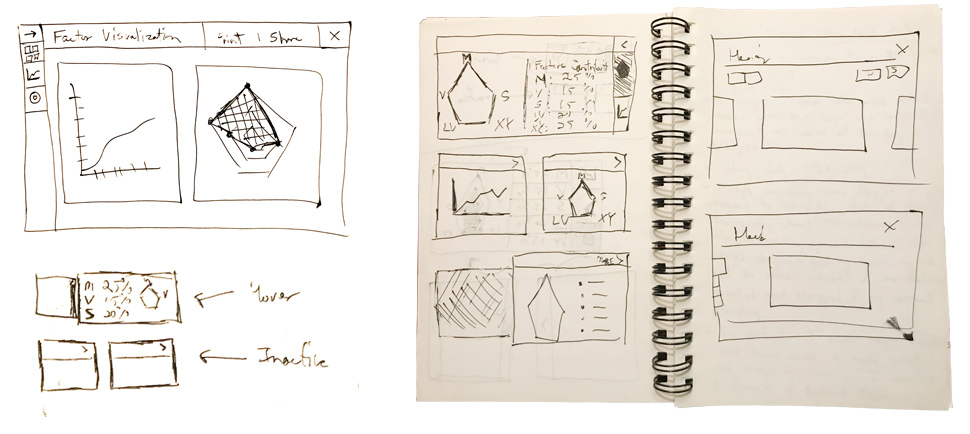
Sketches, Concepts, and UX Challenges
At the earliest stages of the product design cycle I gather goals, requirements, and run prioritization exercises with business partners. The design of this tool presented several major challenges: how to display large amounts of granular data in a clean, organized, and usable fashion; how to create an intuitive experience that allows users to toggle between modes; and how to appeal to beginner and advanced users. These whiteboard and notebook sketches helped me share visualizations of layouts, interactions, and overall UX before any time was spent on wireframes or higher-fidelity mockups.

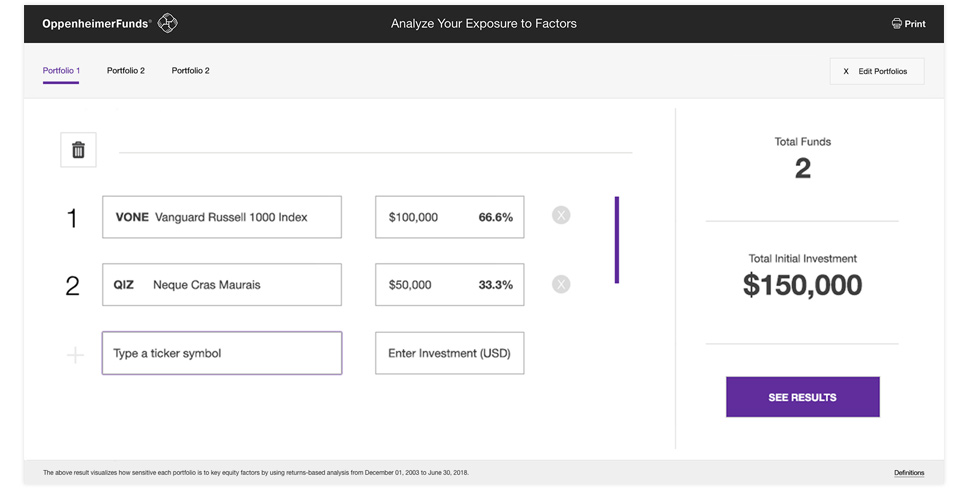
UI and Creative Decisions
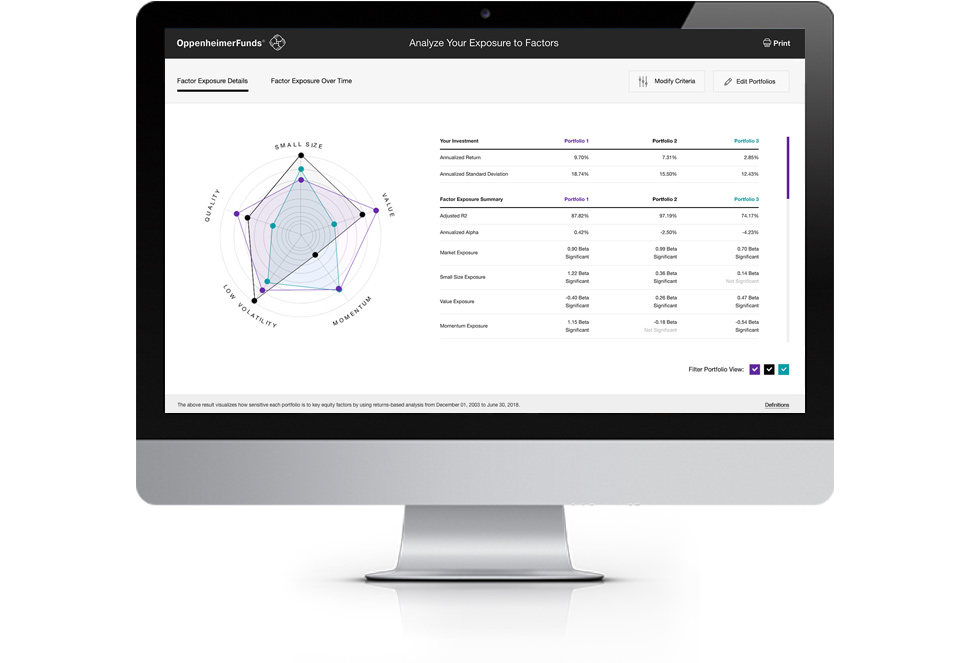
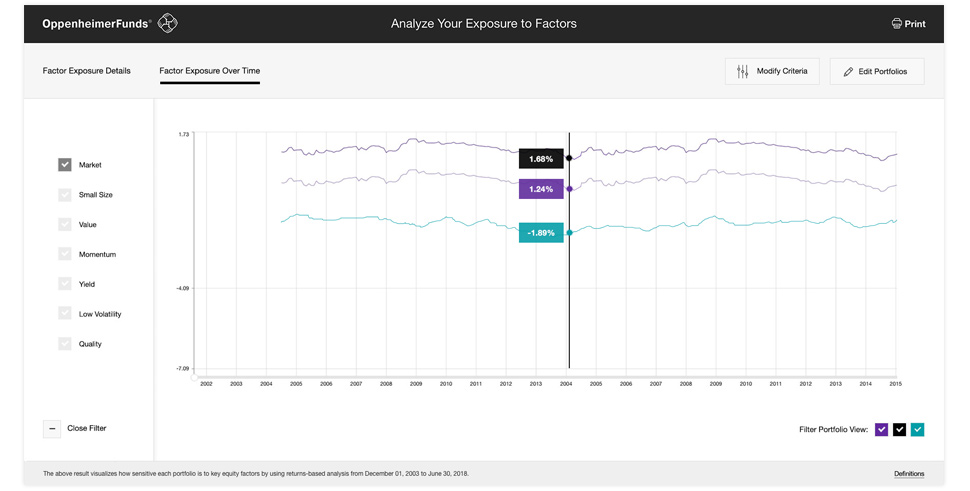
Using the full browser width and height was a major driver of the layout and creative decisions that I made. I wanted this tool to have an elastic feeling that fully utilized the space, and optimized the data and charts that users were looking for. I used a minimal, neutral color palette for global elements like the header and footer, which allowed the featured portfolio colors to prominently stand out.



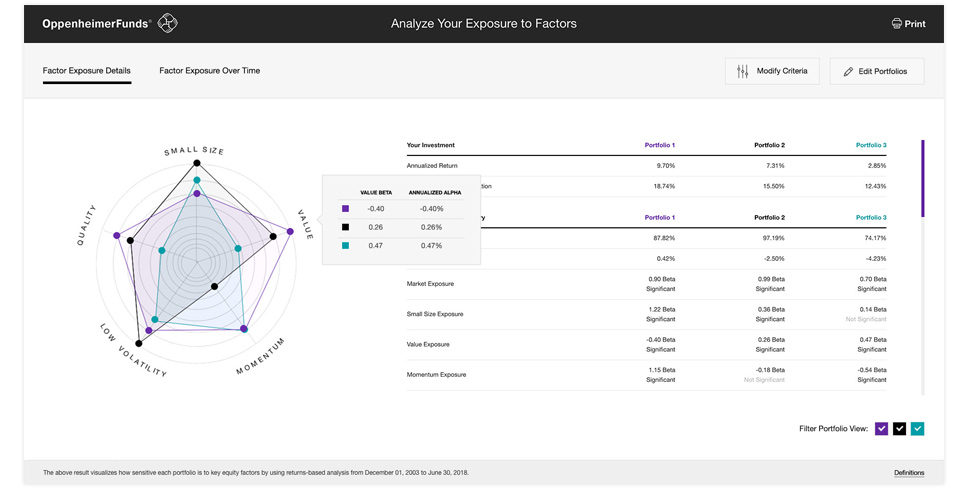
Interaction and Animation
Using the space in a thoughtful way that allowed charts to flex, grow, and contract was a very important part of this project. This animation shows the preferred load sequences of key elements, the behavior of charts when turning filters on and off, and the transitions between screens. Ordering the load sequences in an intelligent manner can help to guide and educate the user about the product, and can give clues about parts of the UI that are related.